Hatched
Helping highschoolers discover design

Helping highschoolers discover design

Role: UI/UX Designer
Team: Ryan Hartanto, Kamille Suayan, Ashlyn Riambon
Duration: September 2020, 1 week
Deliverable: Hatched Prototype (made in Adobe XD)
Hatched was designed for the Adobe x Amazon Design Creative Jam. Over 600 teams from the US, Canada, and UK competed to design an application within 1 week. The goal of the application was to provide a way for high schoolers to discover design. Kamille, Ashlyn and I were all UX designers for the application, and received mentorship from a UX Designer at Amazon, Meghan Saunders. After a week of hard work, our team’s application was judged by Adobe and Amazon designers. We were ultimately awarded with an honorable mention and placed in the top 20!
Design a tablet app (Android, Fire, iPad, etc) to provide a safe way for
high school students (ages 13+) to #DiscoverDesign. This app should
encourage students to:
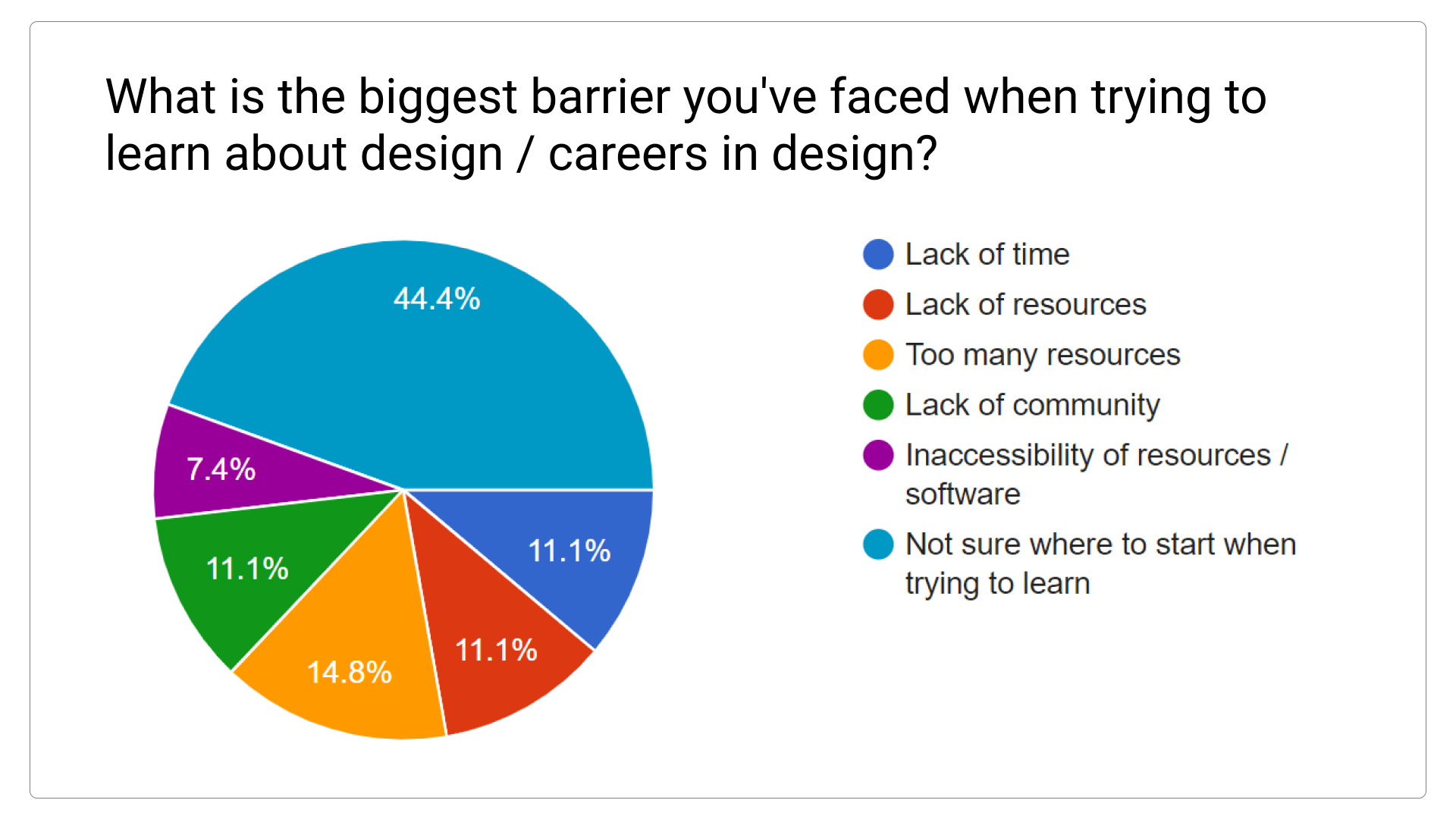
We gathered data from almost 30 different users via Google Forms in order
to discover how to approach the application. We wanted to discover what
obstacles they faced when learning about design, and what resources
are most helpful to them.
From the survey results, we learned that many users do not know where
to start when it comes to learning about design. In addition, we
discovered that there was a vast amount of different resources
that people use to learn, including YouTube videos, online courses,
and articles.

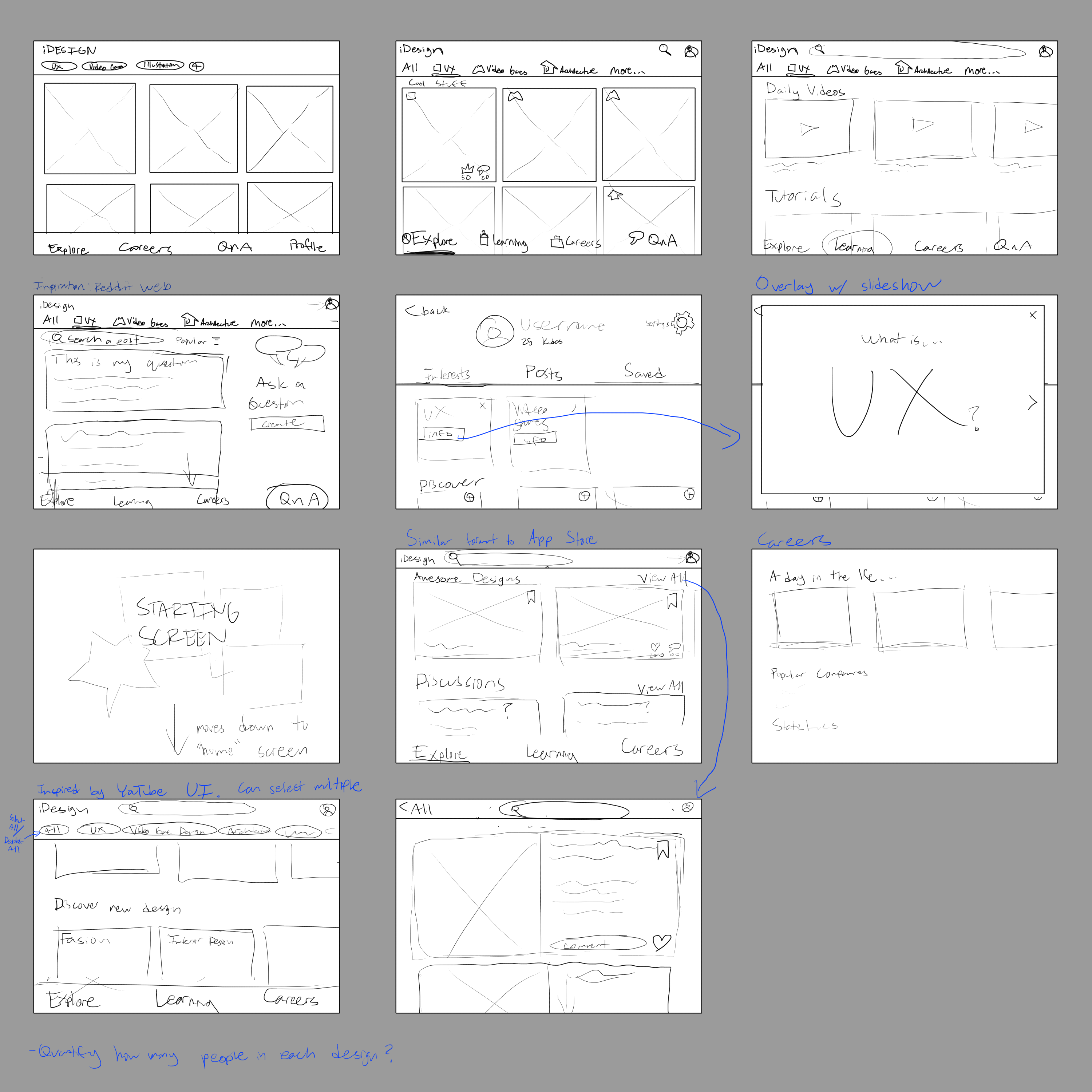
Our team discussed ideas on what to put on the application while taking research into account. We aimed to provide a friendly introduction to design, while providing the user with many resources to learn more. Because there was a quickly upcoming deadline, we rapidly ideated with sketches and created low-fidelity wireframes.

The Creative Jam provided us the opportunity to receive mentorship from a UX Designer from Amazon. At this point of the design process, we had already begun our high-fidelity prototypes. After reviewing our work, she provided some great feedback, and encouraged us to make our application more accessible to an audience who knew little about design. A tremendous thank you to our mentor, Meghan Saunders.
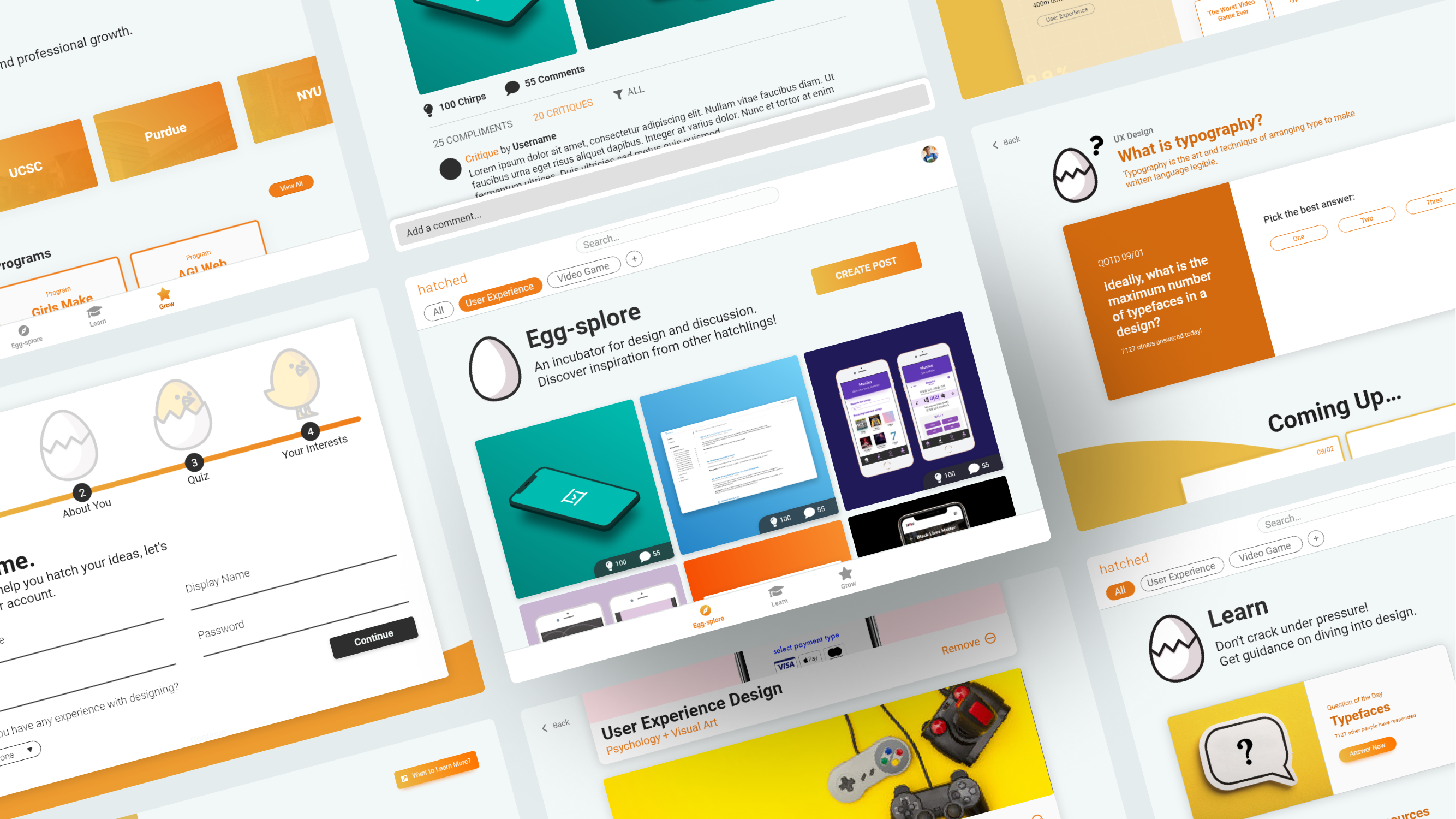
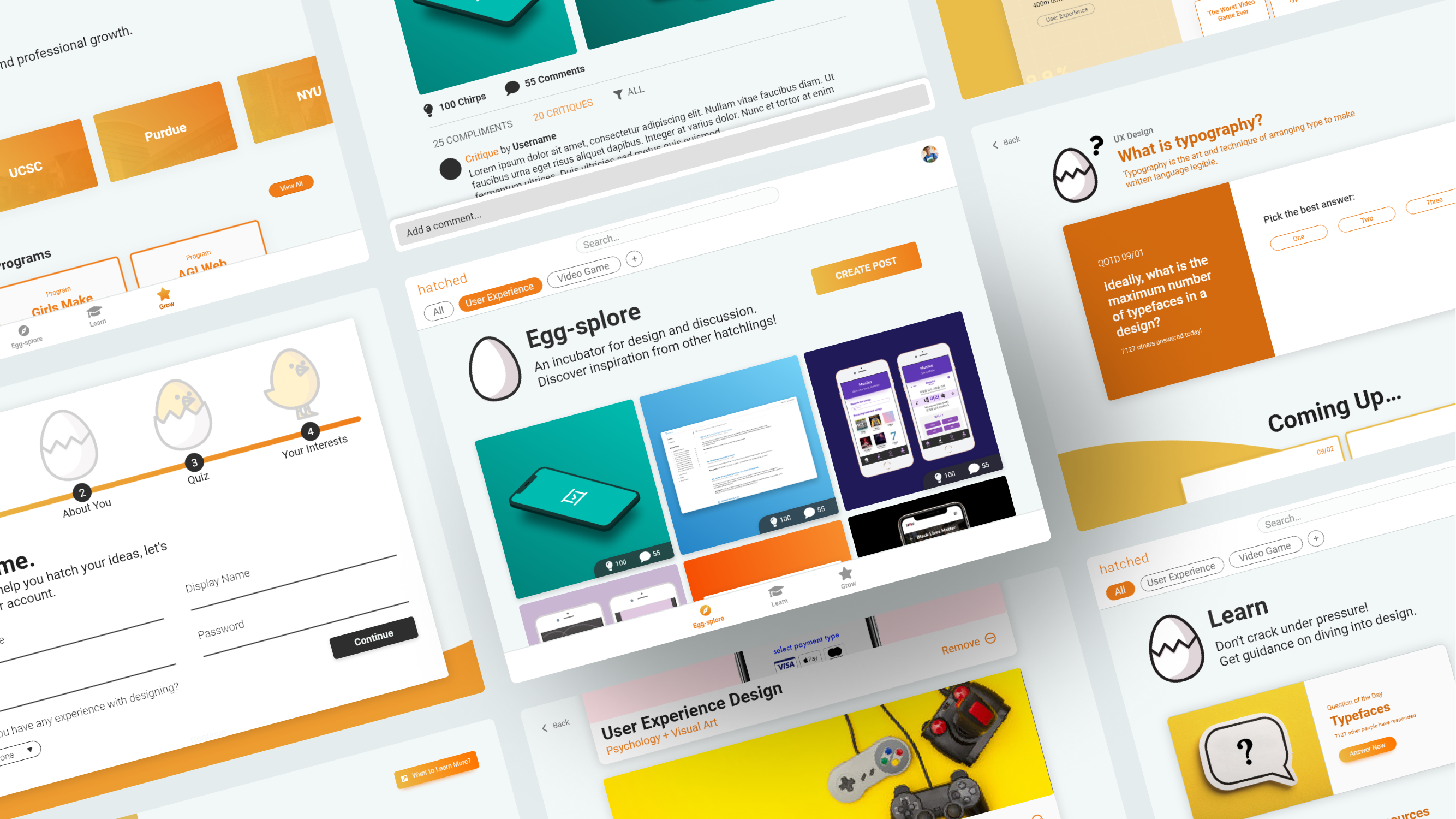
Interactive Prototype:
Open prototype in new window
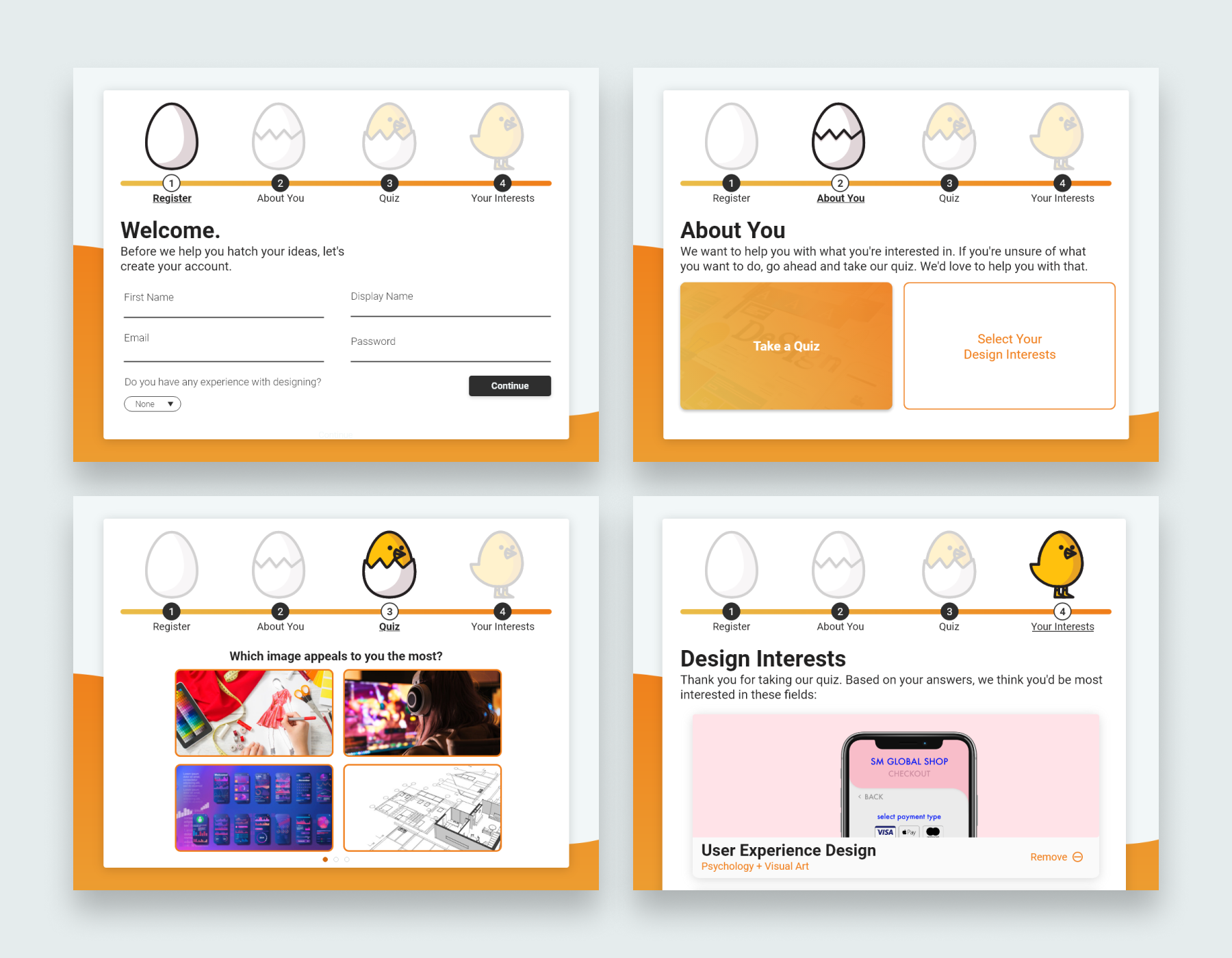
The visual design of Hatched is egg-themed. The egg symbolizes that a user is new to design, and has the potential to hatch, explore, learn, and grow. In order to appeal to the high school audience, we took inspiration from popular social media apps so that our application’s interface felt familiar and intuitive to them. In addition, we used light-hearted, casual, and punny language to welcome the user to design.
Hatched begins with an onboarding process which includes a short quiz. By taking a quiz based on a user’s interests, we can find out what fields of design a user would be interested in learning about and guide them towards those industries.

Hatched consists of 3 main sections: Egg-splore, Learn, and Grow. Each section has content depending on a user’s design interests, such as User Experience Design or Video Game Design.
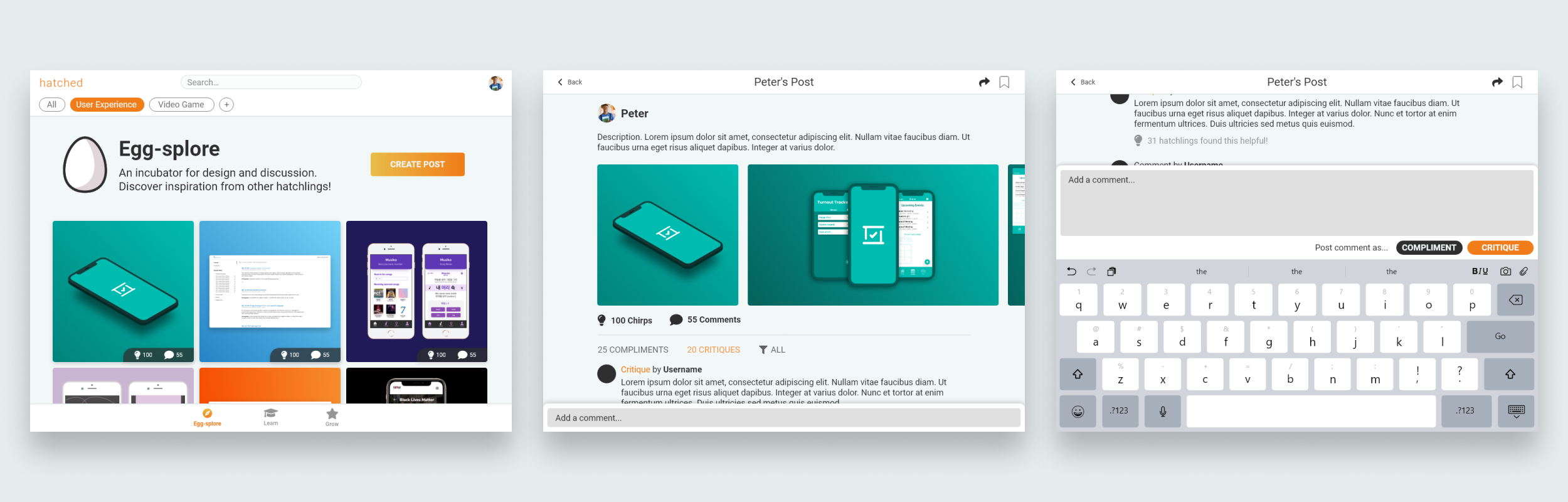
Egg-splore:
This section is dynamic and community-driven. Users are free to view other people’s designs, and post their own as well. Expanding upon the traditional commenting system, each post allows users to either comment or critique a post. This can spark insight on what is considered good or bad design.

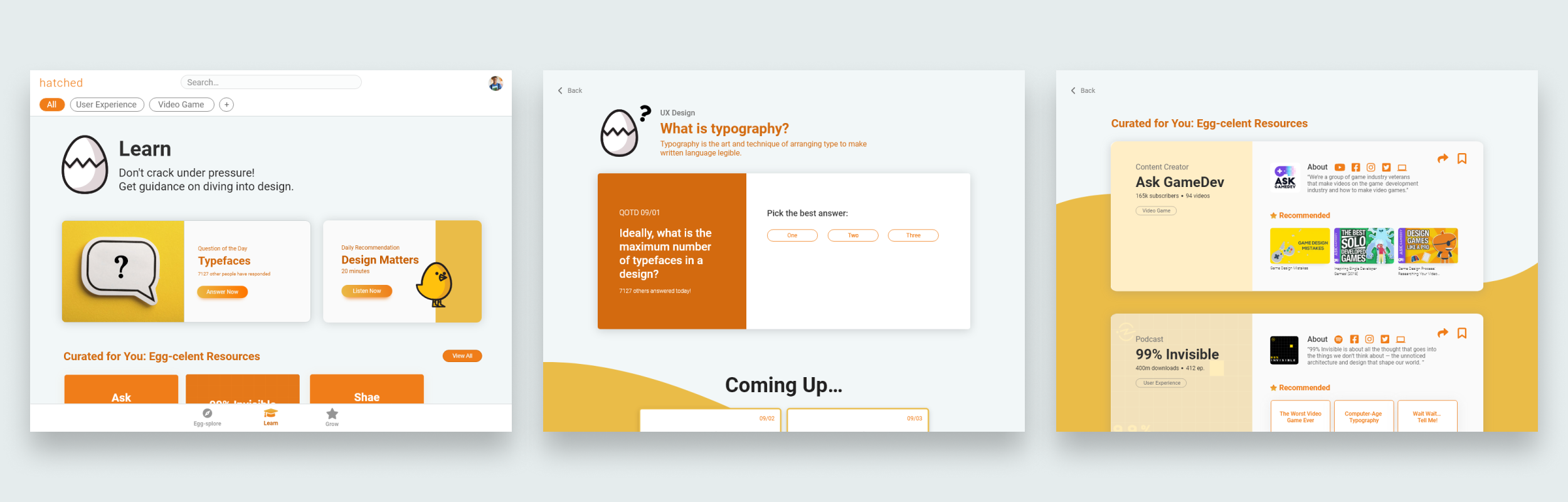
Learn:
There is a “Question of the Day” to stimulate learning and encourage engagement. In addition, resources are provided for the user to learn more about design.

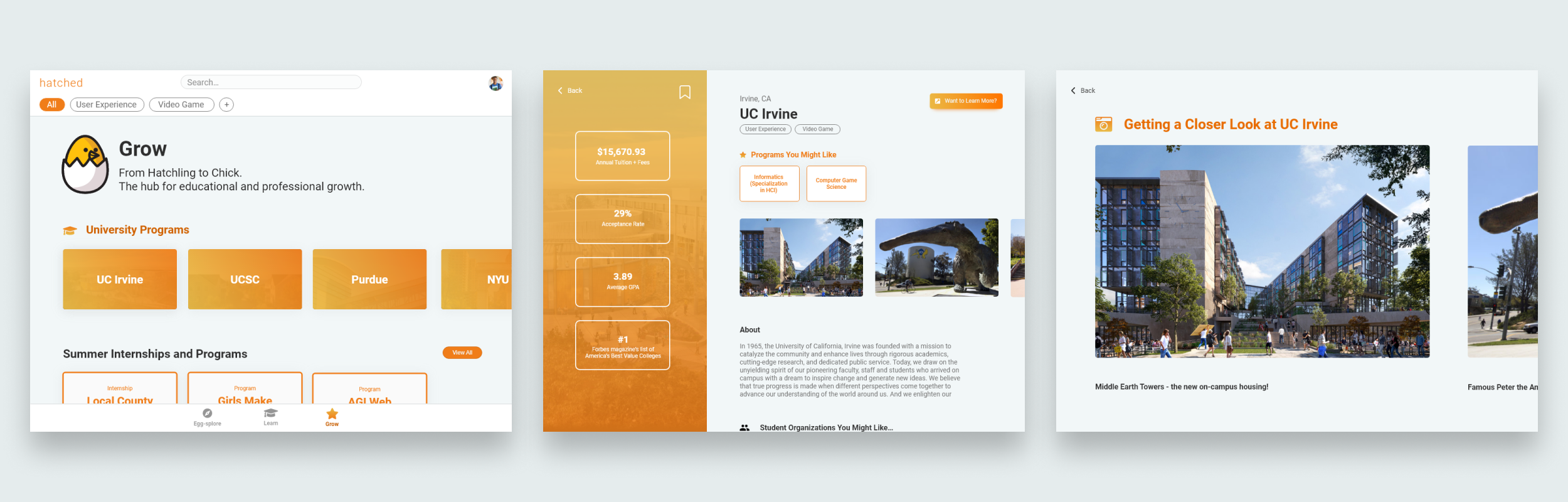
Grow:
Because Hatched is tailored towards highschoolers, we present educational and career opportunities that are most relevant to them. This includes university programs, internships, volunteering, and project opportunities. This allows a user to discover ways they can apply the skills that they’ve learned.

Gotta go fast:
Creating an application in only a week proved to be a difficult task. Although our team wanted to do further research such as usability testing, we unfortunately did not have the time. The speedy nature of this project forced me to consider what processes of the design process should be prioritized, which ones can be done quickly if constrained for time, and how to approach design sprints like this in the future.
Designing with other designers:
This is one of the first projects where I had the opportunity to collaborate with designers on the same project. It was a great time working with Kamille and Ashlyn. I gained a lot of experience by learning and adapting to their different perspectives and approaches to design. One challenge I faced was during the early brainstorming/ideation phase of the design process: it is difficult to narrow down what an application should be given everybody’s ideas. We overcame this challenge with frequent communication.
Improving Hatched:
Our mentor, Meghan, gave a lot of excellent feedback for our application. Unfortunately, we did not have the time to incorporate all of her suggestions into our project submission for the Creative Jam. Hatched could benefit greatly from some sort of mentorship system in which experienced designers can help out new “hatchlings” on the application. In addition, we could provide additional learning resources such as tutorials for industry-specific tools.